静止画のアイコン画像を動くGIFアニメアイコンにする:作成編(1)Photoshopでパーツを分解する

kiichimaです。
静止画のツイッターアイコンをGIFアニメアイコンにしたけど、ツイッターの仕様変更で結局使えず、費やした時間が無駄になってしまった。
なので腹いせに制作過程を記事にするぜ!っていう前回の続きの記事となります。
今回はPhotoshop (CS5) でバリバリ作業していきます。
説明のスタンスは「Photoshopを初めてさわる人向け」でいくことにします。
たぶん、この記事にひっかかる人ってのは画像編集にしろ動画編集にしろ、これから始めるような人が多いんだろうな、って気がするので。
でも、PCの基本操作はわかってる人を対象とさせていただきます。
コピー & ペーストとか。
さすがに、そこらへんから説明していると大変なので。
また、Photoshopがない人向けにフリーソフトを使っての作成方法についても一応紹介したいと考えています(次回以降になります)。
(追記)
申し遅れましたが、僕が使用しているパソコンのOSはWindowsです。
一連の記事で紹介している操作等はすべてWindows環境での説明となりますことをご了承ください。
今回はとても長くなったので、目次をつけました。
Photoshopについてかるく解説
さて、これから作業工程を説明していくにあたり、使用するPhotoshopというソフトについてかるく説明しておこうと思います。
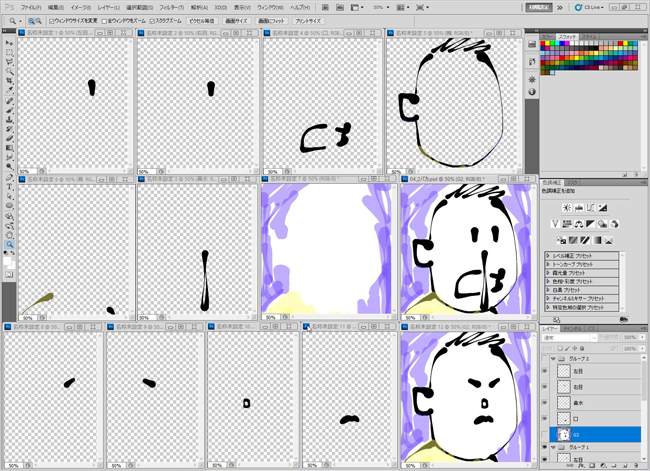
画面構成

Photoshop(CS5ですが)の画面です。
①ツールパネル。使いたいツールを選択するとこ
②オプションパネル。ツールパネルで選択したツールに付随する機能が並んでるとこ
③どんなソフトにもよくあるメニュー群
④つかわない
⑤つかわない
⑥一番下の「レイヤーパネル」以外使わない
「かるく」ですので(笑)
あくまで今回の説明に必要なところだけだと、こんな感じです。
「いやいや、もっとちゃんと知りたいし…ww」て方には、以下のサイト様がわかりやすいです。
では、次。
サンプル素材
と、ここで思い出しました。
いくら初心者向けに作業工程を説明していくとはいえ、皆様の手元に何もないまま、僕が立て板に水のように説明していくだけだと、きっとピンとこないんじゃないかと思います。
なので、拙作ですがここで取り扱う素材画像を原寸のまま置いておきます。
ご希望の方はご自分のパソコンに保存し、画像編集ソフトでひらいて実際に手を動かしながら記事を読み進めてもらうといいんじゃないかと思います。
データの安全性についてはもちろん注意をはらっておりますが、ウィルスチェック等はご自身でお願いいたします。
利用は自己責任でお願いいたします。

最重要機能「レイヤー」
では、Photoshopについての説明に戻ります。
次は「レイヤー」についてです。
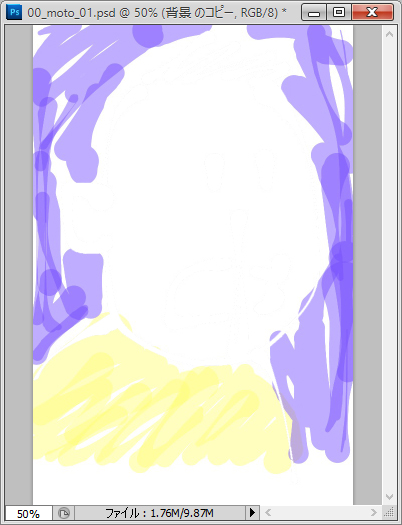
元画像をPhotoshopでひらくと、当然ですが画像は一つに統合されていて、絵をアニメーションさせるために動かすことができる要素が何もありません。
そこで、Photoshopのツールを使って統合されている絵を、パーツとして「レイヤー」に分けていきます。
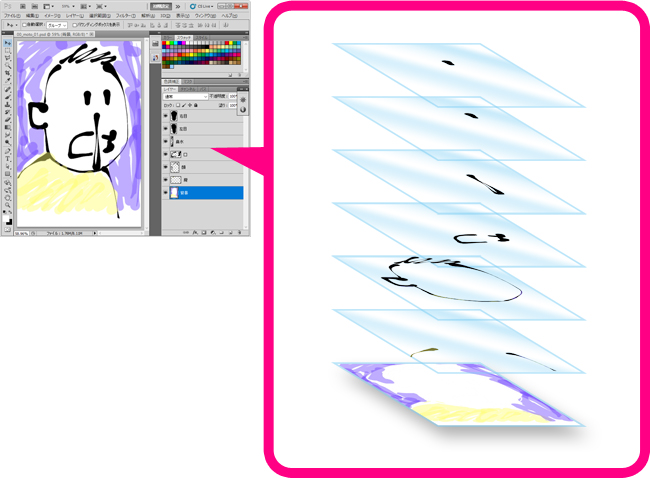
ちなみに「レイヤー」とは、アニメ制作の現場で使用される「セル」をイメージしていただくとよいかと。
実物見たことなくてもわかりますよね!
僕も見たことないけど、間違いないと思います。
描画されていない部分は透明で、何枚重ねても下の絵が透けて見えます。
一番上にある絵が全部見え、その下の絵は上の絵で隠れていない部分しか見えません。

ぶっちゃけ、Photoshopは「レイヤー」のために使うといっても過言ではありません(過言)。
必要なパーツを分解する
では、いよいよこれから作業手順をザーッと説明していきますが、Photoshopというソフトは同じことをするにも操作方法がいく通りもあり、人によってやり方が違う場合があります。
僕もその時の状況によって違う操作方法を使い分けたりするので、そういった有効な方法が複数ある場合は、後でまとめて説明したいと思います(次回以降になります)。
最初はとりあえず、ひととおりの手順を説明していきます。
「自動選択ツール」を使って輪郭線を取り出す
ではだいぶ前置きが長くなりましたが、Photoshopを使って作業をおこなっていきます。
ツールパネルの「自動選択ツール」をクリックして選びます。
ショートカットはキーボードの「W」キーです。

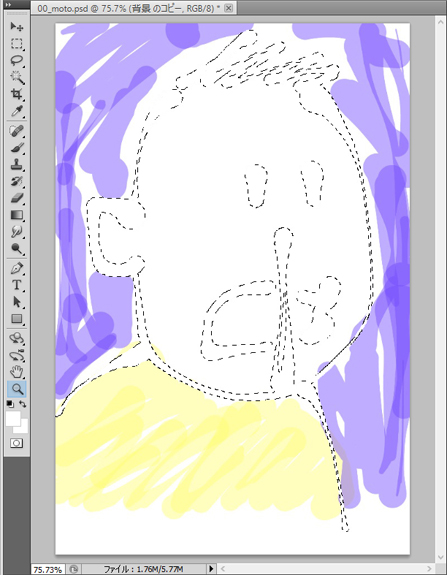
マウスカーソルが「自動選択ツール」の形に変わりますので、その状態でカーソルを絵の輪郭線の部分にもっていきクリックします。

すると、輪郭線のまわりを動く点線が表示されます。
この点線で囲まれている部分が、現在画像上で選択されている範囲となります。

「自動選択ツール」は画像内のクリックした箇所と同じ色の箇所を検知し、一括して選択するツールです。
輪郭線の中の黒い部分をクリックすると、画像の中の黒色の部分がすべて選択され、結果的に輪郭線全体を選択することができるというわけです。
この選択されている範囲のみを別レイヤーに分けることで、絵の輪郭線を背景とは別のパーツとして扱えるようになる、というわけです。

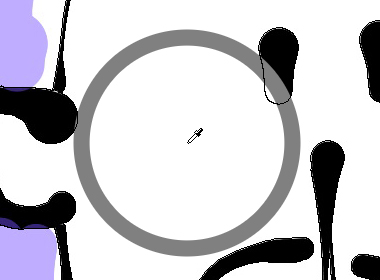
…という目論見なのですが、よく見てみると、輪郭線の上にはまわりの塗りの色がかかってしまっており、点線はそれをよけて選択されています。
この状態で選択範囲のみをコピーしたレイヤーを作成すると、輪郭線がとぎれとぎれなものとなってしまいました。

そこで、自動選択ツールの「きき具合」を調節します。
オプションバーの「許容値:」とある入力欄をクリックし、数値を入力します。

この「許容値:」の数値は色の違いをどの程度、同じ色とみなして選択範囲に含めるか?の度合いです。
大きな数値を入力すると、色の違いをより多く吸収して広く選択するようになります。
数値を小さくすると、より厳密に色の違いを区別して狭く選択します。
簡単にいうと「あいまい」度なわけです。
数値を変更したら、画像の適当なところをクリックして現在の選択範囲を解除し、再び輪郭線をクリックして選択しなおします。

何度か「許容値:」に数値を入力しては選択しなおしてみて、うまく輪郭線全体を選択できる値を探ります。
今回は「150」でうまく輪郭線だけを選択することができました。
この状態で、キーボードの「Ctrl」と「J」キーを同時に押します。
すると、現在の選択されている輪郭線の部分だけのレイヤーが一発で出来上がります。

このショートカットのコマンドは、メニューの「レイヤー(L)」→「新規(N)」→「選択範囲をコピーしたレイヤー(C)」です。
選択されている範囲をそのまま真上に「写し取る」イメージです。
この方法をとらずに、選択範囲をコピー→新規レイヤーを作成→貼り付け、といった手順をとると位置がずれてしまったりすることがあります。

操作の手間の面からも、このショートカットを使用する方が無難です。
レイヤーをコピーする
さて、無事に輪郭線のみを取り出すことができたわけですが、レイヤーの下の元絵にはまだ輪郭線が残っています。
これは残ったままですと、絵をアニメーションさせようと輪郭線の位置をずらしたときに下になっていた線が見えてしまい、アニメーションとしておかしなことになってしまいます。
なので、消すことにします。
でもちょっと待ってください。
このレイヤーは加工前の「元絵」になるものですので、一つこのままの状態でとっておきたいと思います。
このあと作業を進めていくうえで、手順をやり直したくなることもあるかもしれません。
その際に「元絵」がレイヤーとして手元に残っていれば、あらためて元の画像を開き直すことなく作業をやり直すことができ、何かと助かります。
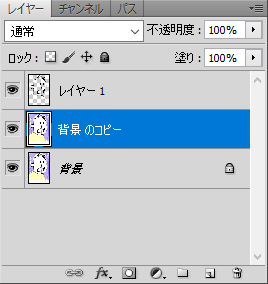
ですので、この「背景」レイヤーは元絵としてとっておき、これの複製したレイヤーを作業対象として使っていくことにしましょう。
レイヤーの複製はさきほど使った「Ctrl」+「J」のショートカットによるレイヤーのコピーを、選択範囲をなにも作成していない状態でおこなうとレイヤー全体をそのままコピーできるので、この方法が手っとりばやいでしょう。

元絵から輪郭線を消す
複製した「背景 のコピー」レイヤーにある輪郭線を消します。
先ほどと同じように自動選択ツールで輪郭線を選択します。
「許容値」の数値など、自動選択ツールの設定を何も変えていなければ、輪郭線の中をワンクリックするだけでさっきとほぼ同じ選択範囲ができるはずです。
そして、その選択範囲の中を「白色」で塗りつぶせば、「背景 のコピー」レイヤーから絵の輪郭線を消すことができるというわけです。
では、やってみましょう。
まず、描画色を「白色」にします。
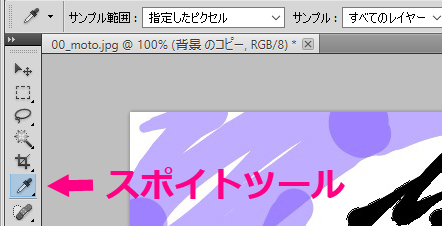
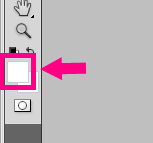
ツールパネルでスポイトツールを選択します。
キーボードだと「I」です。

スポイトツールを選択したら、画像の余白部分のどこでもいいのでクリックしてください。

すると、ツールパネルのこの部分が白色になったはずです。

これで描画色が「白色」になりました。
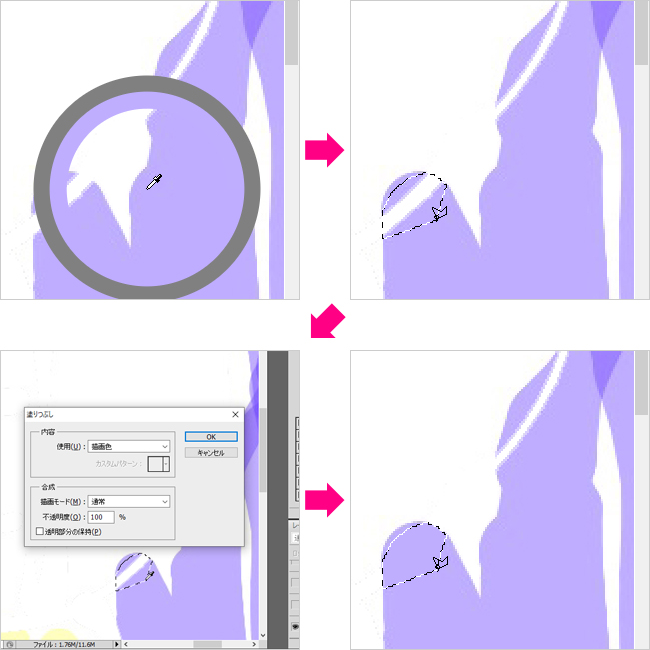
では、さっきからずっと選択されている「背景 のコピー」レイヤーの輪郭部分を塗りつぶしましょう。
メニューの「編集(E)」→「塗りつぶし(L)…」とクリックして、表示されたダイアログボックスでは「コンテンツに応じる」と表示されている欄をクリックして、表示されたリストから「描画色」を選択。
そして「OK」です。

するとこうなります。

選択されていた輪郭線の範囲が白色で塗りつぶされ、「背景のコピー」レイヤーからは結果的に輪郭線が消されました。
点線で囲まれた選択範囲はもう不要なので解除しましょう。
メニューの「選択範囲(S)」→「選択を解除(D)」です。
ショートカットキーは「Ctrl」+「D」です。
さて、これでとりあえず絵の輪郭線と背景の塗りは分離できました。

一番下のレイヤーは予備にとっておいた元絵です。
こいつのことは、今は忘れておきましょう。
「長方形選択ツール」でパーツを選択→分離
それでは、上二つのレイヤーをさらに細かく分割していきます。
輪郭線と塗りを分けたくらいでは、自分の想定するアニメーションを行うにはまだまだパーツが足りません。
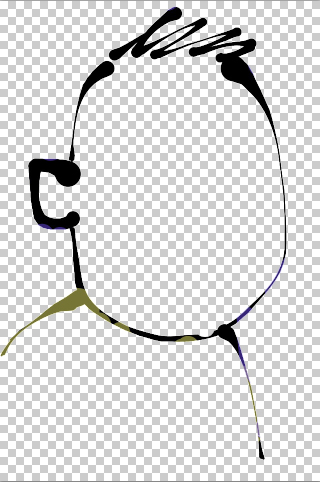
こんどは輪郭線を「右目」「左目」「鼻水」「口」「顔の輪郭」「肩」に分けていきます。
まずは目からいきますか。
このレイヤーは輪郭線の部分以外は透明なエリアです。
つまり、「無」です。
空間といってもよいでしょう。
ですので、これを分けていくのは、さきほどの一枚絵から輪郭線を抜き出すことに比べるとはるかに簡単です。
選択するのも、ただざっくりと囲めばいいだけです。
では、やっていきましょう。
ツールボックスから「長方形選択ツール」を選択します。
ショートカットはキーボードの「M」キーです。

「長方形選択ツール」は、画像内を長方形型に好きなサイズの範囲を選択するツールです。
これでキャラクターの右目のあたりをドラッグして、右目全部が入る範囲を選択します。

できたら、そのままおなじみの「Ctrl」+「J」で、右目を「右目だけのレイヤー」として複製します。
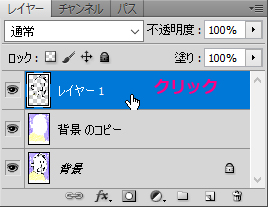
ちゃんと、輪郭線のレイヤーが選択されていることを確認して「Ctrl」+「J」を行います。
レイヤーの選択は、レイヤーパネルでレイヤーをクリックです。

無事「右目だけのレイヤー」を作成できたら、元の輪郭線レイヤーからは右目を削除します。
「Ctrl」+「J」を行った後は、新しくできたレイヤーが選択されているので、レイヤーパネルで元のレイヤーをクリックして選択しなおしてから、削除をおこないます。
さきほどと同じように長方形選択ツールで右目を囲んで「Delete」キーです。
左目に対しても同じことをおこない、左目だけのレイヤーも作成します。
レイヤー名の変更
右目と左目のレイヤーができたら、ここでレイヤー名を変更しておきましょう。
レイヤー名は今は「レイヤー2」とか「レイヤー3」などとなっています。
これでも数が少ないうちならば、記憶でどのレイヤーが何のパーツかわかるでしょう。
ですがレイヤーの数が多くなってくると、どのレイヤーが何のパーツとして作成したレイヤーだったのか、目的のものを見つけるのが困難になってきます。
「どのレイヤーに対して作業をおこなうのか?」は制作を進めていくうえで何度となく確認することなので、レイヤーが判別しずらいのはなにげにストレスになります。
なので、後々まで使うレイヤーはレイヤー名を変更しておくのが賢明です。
方法は、レイヤーパネルのレイヤーを右クリックして、出てきたメニューの「レイヤーのプロパティ」をクリック。
つづいて、表示されたダイアログの中の「レイヤー名」の欄につけたい名前を入力します。

または、レイヤーパネルのレイヤーの、テキスト部分をダブルクリックすると直接入力することができます。

でも、テキストでない場所をダブルクリックしてしまうと、レイヤースタイルのウィンドウが開いてしまい、それを閉じてやり直すことになるので面倒です。
どちらの方法でやるかは、臨機応変に使い分けるとよいでしょう。
(ちなみに、レイヤースタイルについては、今回は使用しないのでスルーします。)
レイヤー名を何にするかはそれこそお好みでかまいません。
僕はシンプルに「右目」「左目」としました。
今後はとくに説明しませんが、パーツを作るごとにレイヤー名を変更していることとします。
「多角形選択ツール」でパーツを選択
では、残りのパーツを分割していきましょう。
残りのパーツもやることは同じで、
- 分けたい部分を選択範囲で囲み、新しいレイヤーにコピー
- そして元のレイヤーからはその部分を削除する
の繰り返しです。
なのですが、あとの「鼻水」「口」「顔の輪郭」「肩」をうまく選択するのは「長方形選択ツール」では難しいですね。
選択範囲の中に他のパーツが入ってしまいます。
そこで、今度は「多角形選択ツール」を使います。
「多角形選択ツール」は、これまでと同じくツールボックスから選択します。
ところが、ツールボックスの見えるところに「多角形選択ツール」は表示されていません。
実はここに隠れています。

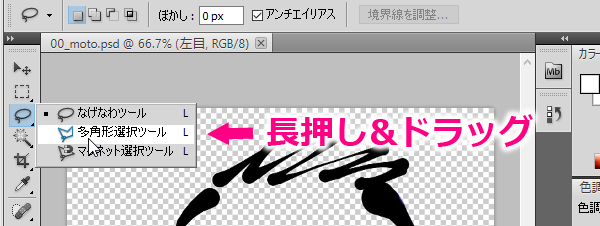
表に見えている「なげなわツール」の下に、さらに二つのツールが隠れていて、その中の一つが「多角形選択ツール」なわけです。
こんなところにあるなんて、びっくりですよね。
これを出して選択するには、まずツールボックスに表示されている「なげなわツール」を長押しします。
そうしたら、図のようにさらにツールが表示されますので、マウスのボタンを押し込んだまま「多角形選択ツール」の上にカーソルをもっていき、「多角形選択ツール」がしっかりハイライトされたのを確認してからボタンを離すと選択できます。
ショートカットは「Shift」を押しながら「L」を連続して押しすと、三つのツールが順に切り替わりますので、「多角形選択ツール」になったところでキーを押すのをやめると選択されます。
では「多角形選択ツール」で分割する部分を選択していきましょう。
次は「鼻水」いきますか。
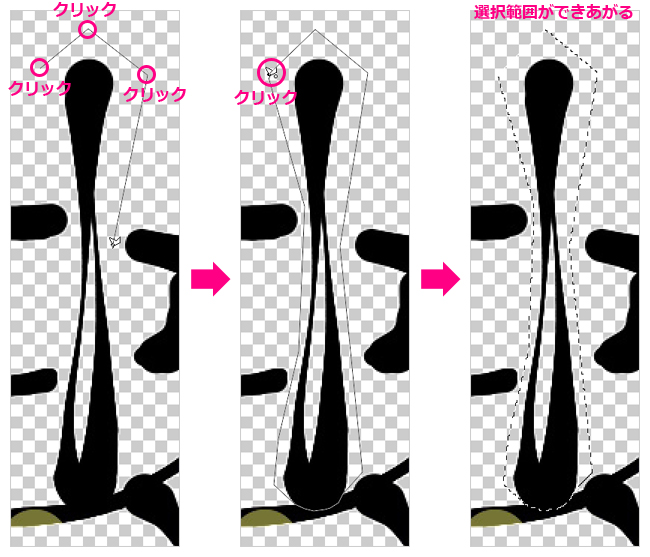
「多角形選択ツール」は画像内のクリックした点から点までをつなぐ形で選択範囲を作るツールです。
最初に画像内のどこかをクリックすると、その地点からカーソルを結ぶ直線が伸びます。
そのまま画像内の任意の場所をクリックしてゆき、最終的に一番始めにクリックした地点に線を帰結させ、範囲を選択します。
たとえると地面に杭を打って縄を張っていき「縄張り」をつくるイメージです。
説明するよりやってみましょう。

他の線をうまくよけて「鼻水」だけを選択するように範囲を囲んでいきます。
「細かくて操作しずらい…」と思ったら、画像を拡大して表示させましょう。
拡大の仕方はショートカットで「Ctrl」+「+」です。
押すたびに拡大されていくので、自分が作業しやすい大きさに表示させて作業しましょう。
ちなみに縮小は「Ctrl」+「-」。
100%表示にもどすときは「Ctrl」+「1」です。
さて、「鼻水」と「口」は輪郭線が接していませんので選択は楽ですが、「鼻水」の下の端っこだけはあごの輪郭線と接してしまっています。
なので、そこだけはちょっと細かく、垂れ下がった「鼻水」の下端を切り抜くようにカーブ型に線を張っていきます。

最後は、最初にクリックした点(開始点)をもう一度クリックすることで線の端と端をつなぎ、選択範囲を完成させます。
「最初にクリックした点をもう一度クリック」というと、ものすごく細かい操作のように思いますが、カーソルが開始点の付近にある程度近づいた時点で、図のようにカーソルの横に小さな「〇」が表示されます。
そうなった時点でクリックすれば、「開始点をクリックした」とみなされて線がつながります。

選択できたら、先ほどと同じように「Ctrl」+「J」で上に逃がし、元のレイヤーからは「鼻水」の輪郭線を削除します。
ですが、今回は元のレイヤーから削除するためにもう一度「鼻水」を選択するのがちょっと面倒…
そう思った人は、今度は違った方法でやりましょう。
ドラッグ & ドロップでレイヤーを複製する
もう「Ctrl」+「J」で「鼻水」のレイヤーを作成してしまっていた場合、操作を戻します。
キーボードで「Ctrl」+「Z」。
これは、Photoshopに限らず、Windowsや他のソフトでも使用される「元に戻す」の操作ですね。
ではレイヤーを複製するところから説明します。
まず、レイヤーパネルで輪郭線のレイヤーをクリック…したままマウスを動かす「ドラッグ」の操作をします。
すると、手の形をしたカーソルがレイヤーをつかんでいる状態になると思います。
まるで、悪魔の手がレイヤーから魂を奪い取るかのように(笑)
そのままカーソルをレイヤーパネル下部の、ページがめくれているようなアイコンの上へと持っていくと、そのアイコンのまわりが凹んでボタンが押し込まれたような形になります。
そうなったのを確認してから、マウスボタンを離します。
「ドロップ」です。
すると、レイヤーパネルの輪郭線レイヤーの上に、「〇〇(レイヤー名)のコピー」という新しいレイヤーができます。
つまり、レイヤーが複製されたわけです。

説明すると、さきほどの「ページがめくれているようなアイコン」は「新規レイヤーを作成」するアイコンボタンです。
そこにレイヤーをドラッグ&ドロップすると、選択しているレイヤーを複製することができるのです。
選択範囲が形成されているときに「Ctrl」+「J」をすると選択範囲の中のものだけがレイヤーとして複製されますが、こうすることで選択範囲にかかわらずレイヤー全体を複製することができます。
しかも、選択範囲が解除されずに残ります。
これが、この方法の便利なところです。
同じことはメニューの「レイヤー(L)」→「レイヤーを複製」でもできますが、こっちの操作の方が(ちょっとコツは要りますが)早いです。
というわけで、レイヤー全体を複製したので今は同じ輪郭線レイヤーが二つある状態です。
これを一方は「鼻水」以外を削除し、もう一方は「鼻水」を削除すれば、「左目」「右目」でやったのと同じようにパーツとして分割することができます。
では、やってみましょう。
選択範囲を反転する
画面上にはさきほど「多角形選択ツール」で作成した選択範囲が、まだ表示されています。
そして、レイヤーは先ほど複製された方のレイヤーが選択されています。
ここで、メニューから「選択範囲(S)」→「選択範囲を反転(I)」と選びます。
ショートカットだと「Ctrl」+「Shift」+「I」です。
画面を拡大して作業しているとわからないので全体表示にする(ショートカット:「Ctrl」+「0」)と、「鼻水」の周りにだけ表示されていた選択範囲の点線が、画像全体の外周にも表示されていると思います。

何が起きたのかというと、いままで「鼻水」だけを選択していた選択範囲が、「鼻水以外のすべて」を選択している選択範囲へと変化したのです。
文字通り「選択範囲が反転」されたわけです。
この状態で「Delete」キーを押せば、このレイヤーから「鼻水」以外を削除することができます。
削除したら次は、下の輪郭線レイヤーをクリックして選択します。
そして、先ほどの「選択範囲を反転」の操作をします。
これで、選択範囲はふたたび「鼻水」を選択している状態になりました。
この状態で「Delete」キーを押し、このレイヤーからは「鼻水」を削除します。
これで「鼻水」をパーツとして分割することができました。
レイヤーを結合する
次は「口」です。
やり方は「鼻水」といっしょ。
「多角形選択ツール」で選択してレイヤーに複製、元のレイヤーからは削除します。
「鼻水」のように他のパーツと接していないので、選択するのは簡単です。
ですが、この絵では見ての通り「口」は二つに分断されています。
こういう場合はどうするのか?

とくに特別なことはありません。
まず片方ずつのパーツのレイヤーを作成して、その二つのレイヤーを一つのレイヤーに結合すればよいのです。
「レイヤーの結合」の仕方はメニューの「レイヤー(L)」→「下のレイヤーと結合(E)」です。
ショートカットは「Ctrl」+「E」。
レイヤーパネルのレイヤーを右クリックしてからのメニューにも「下のレイヤーと結合」のコマンドがあります。

ちょっとこだわる細かい作業
さあ、残るは「顔の輪郭」と「肩」です。
最初に分割した輪郭線レイヤーは、各パーツを抜き取られいまや「のっぺらぼう」状態になってます。

あとはこれを「顔の輪郭」と「肩」に分割するだけです。
やり方は「鼻水」と「口」でやったように、「多角形選択ツール」と「レイヤーの複製」を駆使すればよいのですが、僕は一度やったあとに、思い直して作業をやり直しました。
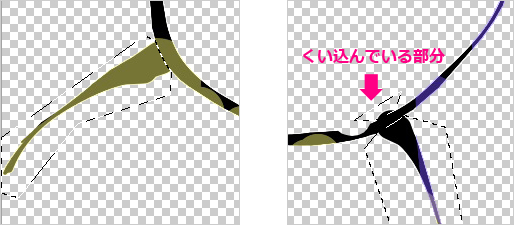
何が気になったのかというと、ここですね。
「顔の輪郭」と「肩」をレイヤーに分割したあと、双方のレイヤーを表示してみると、境目がうっすらと途切れているのが見えるのです。

たぶん、「気にしなければそれまで」なのかもしれないですが、僕は「見えたらちょっといやだな…」と思って直しました。

どのようにしたのかというと、「肩」のパーツ分割を先におこなうことにしました。
「多角形選択ツール」で「肩」の輪郭線を、このように先端の丸みを再現するように囲んで選択範囲を作成。

そして、それぞれを「Ctrl」+「J」でレイヤーとして上に取り出してから、双方をレイヤー結合して、「肩」のパーツは完成。
あとは、削除してないので「肩」の輪郭線が残ったままのレイヤーを、「顔の輪郭」パーツとして仕上げます。
「顔の輪郭」のみをきれいに残すように「肩」の線を選択→削除しました。
「顔」の内側にくい込んでいた部分も選択して削除し、「顔の輪郭」パーツを完成させました。

そこまでこだわる割に、この部分のくぼみを直さなかったのは謎ですが(笑)

できたらレイヤー名を変更します。
レイヤーパネルはこのようなレイヤー構成となりました。

これで必要なパーツの「分割」は終わりです。
でもパーツについての作業は、あともう少しおこないます。
最後のパーツの「背景」のクリーンアップです。
ただ、これも「気にしない」人はスルーしていいのかもしれません。
輪郭線を消去して残った「背景のコピー」レイヤー。
こいつは文字通り「背景」として使います。

ここには背景色として塗った紫色と、キャラクターの服の色として塗った黄色の着色部があります。
制作時にはこれも別々に分割していたのですが、結果的には分ける必要はなかった。
なので、ここでは初めから一つのパーツとして用意していくことにします。
だったら、やることは特にないんじゃないの?と思うかもしれませんが、よく見てみてください。
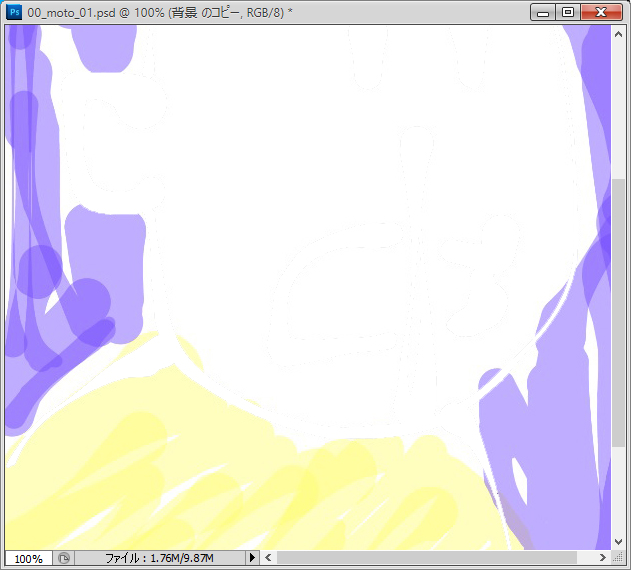
最初に輪郭線を消し去ったところに、何かモヤモヤとしたふちのようなものが見えませんか?

実はこれ、輪郭線の「残りかす」です。
「自動選択ツール」で輪郭線を選択した際に、選択範囲から漏れて「白色」で塗りつぶされなかった部分なのです。
うっすらとはいえ、アニメーションでパーツを動かしたときにちらちら見えると気になっちゃうかもしれません。
なので、きれいにします。
やり方は「削除」ではなく「塗りつぶし」ですね。
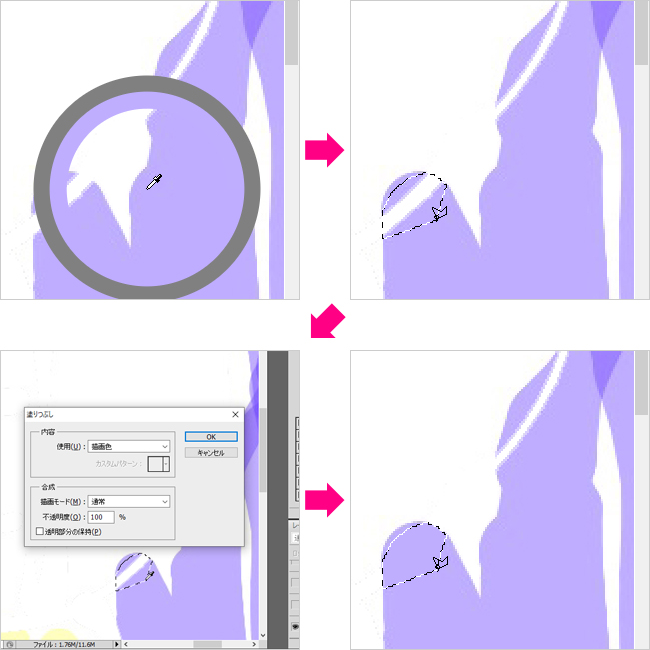
最初に輪郭線を消す際におこなった方法は、周囲の色である「白」をスポイトツールでひろって「塗りつぶし」ていったので、今度もまた同じ手法を用います。

地味な作業ですが、丁寧におこなってまいります。
背景の塗り色と近いキワの部分は、画面表示を拡大して作業するとよいでしょう。

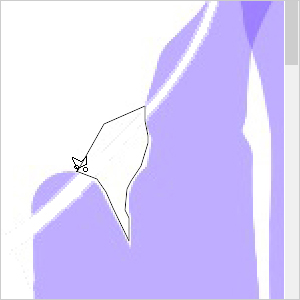
下図のような、塗り色がいきおいで輪郭線の上をとおっていた部分は、「白」ではなく塗りの色でうめて、本来の形を再現した方が自然でしょうね。

モヤモヤをすべて消し去りました。
これで不安なくアニメーションの素材として使うことができます(笑)

やっといてなんだけど
いまさらいうのもなんですが、実はこういう微妙な点は「作品をいったん最後まで仕上げてみて、それでも気になったときにあらためて修正する」というスタンスの方が無駄がなくてよいかもしれません。
今回作成しているものはツイッターのアイコン画像(になるものだった)なので、この画像も最終的にはかなり小さなサイズで使用されます。
縮小表示された際に微細な部分は、つぶれてわからなくなる可能性が高いのです。
そうなると、ここで細かく作業したことは無駄になるわけですね。
先に「スルーしてもよい」といったのは、そういう意味なのです。
しかし、そういったことがわかるのは、物を作ることにある程度慣れてからだと思います。
そこまで到達する前のレベルでは、愚直に作業をしてしまっても仕方がないのでしょうね。
そして僕は結局、この作品をツイッターのアイコン画像とすることもできなかったわけです(笑)
また、つづきます…(汗)
これで一応、静止画像のパーツ分割の作業はひととおり終わりです。
アニメーション画像の制作過程としてはまだ準備段階ですし、実はPhotoshopでの作業ももう少し続くわけですけど、ひとまずおつかれさまでした。
ところで、皆さんっっ!
どうでしょうか!?
正直、ついてこれてますでしょうか(笑)
最初の方で言っているように「初心者向けに…」とのことで、良かれと思ってあれこれ説明をしたわけですが、気付いたらすんごい長くなってて…
なもので、また一旦、区切らせていただくことにしました。
前回記事のアップからなるべく早く続きの記事をお届けしようと取り組んできたものの、すでに2週間ほどが経過してしまい、なんだか書く書く詐欺みたいになっちゃうのも心苦しくて。。すいません(泣)
ここまで説明してきたことは実作業にしてみれば、ものの10分ほどのことなんですよね。
当初の予定ではPhotoshop編で1本、AfterEffects編で1本で、前回の準備編も入れると計3本で完結の予定だったのが、このぶんだと全部で7本くらいの分量になってしまいそうです。
それで有用な情報になってるかどうかもあやしいのですが、完結だけはなんとか果たしたいと思っていますので、よろしければ続きもご覧になっていただければと思います。
今回も読んでいただきありがとうございます。